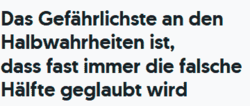
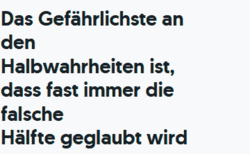
Das Gefährlichste an den Halbwahrheiten ist, dass fast immer die falsche Hälfte geglaubt wird
Hans Krailsheimer
Umbruch
Bei der typografischen Gestaltung von Headlines in responsiven Layout, kommt es immer wieder zum Problem, wie man einen Umbruch richtig platziert.
Über das html Element line break <br> werden harte Zeilenumbrüche erzeugt. Diese sind jedoch fest an ihrer Position. Worte brechen bei normalem Text immer dann um, wenn kein Platz mehr vorhanden ist. Falls eine Spalte, in dem der Text steht, zu schmal wird, läuft der Text - je nach Browser - entweder weiter oder wird an unmöglichen Stellen umbrochen
Mit ein paar Zeilen CSS können wir einen Headlineblock mit mehreren Umbrüchen erstellen, der bei einer geringeren Bildschirmbreite wieder ohne Zeilenumbruch dargestellt wird.
.umbruch::before {
content: " ";
@include media-breakpoint-up(lg) {
content: "\A";
white-space: pre;
}
}


Wir geben den Leerzeichen, an dem es einen Zeilenumbruch geben soll, die Klasse "umbruch" mit dem Pseudoelement ::before.
In unserem Script werden die Umbrüche bei einer Bildschirmbreite ≥992px ausgeführt.
Der Zeilenumbruch selbst wird innerhalb von content mit \A markiert. (Tabelle mit css code)
Zusätzlich wird noch die Eigenschaft white-space:pre benötigt. (Zeilenumbrüche und Leerzeichen werden so dargestellt, wie sie im Quellcode eingegeben sind)
Beispiel oben
Die Text-Box kann horizontal vergrößert und verkleinert werden.
.resize{
resize: horizontal;
overflow: auto;
}
Element Queries
Um die Veränderungen beim Umbruch darzustellen, ist es nötig einen "breakpoint" zu bestimmen. Das funktioniert in diesem Fall natürlich nicht mit den Media Queries, welche die Breite des Browserfensters berücksichtigen. Im Artikel "Element resize: DOM events and CSS queries" kann man sich unterschiedliche Ansätze zum Thema Element Queries anschauen. Ich habe im obigen Beispiel CSS Element queries ausprobiert.
.resize[min-width~="780px"]{
.umbruch::before {
content: "\A";
white-space: pre;
}
}