Adobe Animate
Animation mit dem Programm "Animate" erstellen und diese in Typo3 einsetzen.
Ich habe einige Jahre mit dem Programm "Flash" gearbeitet und hatte dadurch nur wenig Schwierigkeiten mit der Oberfläche von "Animate". Die Zeitleiste und die Arbeitsumgebung ist bis auf Kleinigkeiten so geblieben. In diesem Artikel gehe ich nicht auf die Animationstechnik des Programmes ein.
Um eine Animation für Websites zu erstellen, muss der Plattformtyp HTML5 Canvas gewählt werden. Dieser Plattformtyp lässt Actionscrip und dadurch Interaktionen nur noch eingeschränkt zu.
Hier ein Screen aus der Entwicklungsumgebung mit der Animation, die oben im Banner zu sehen ist.

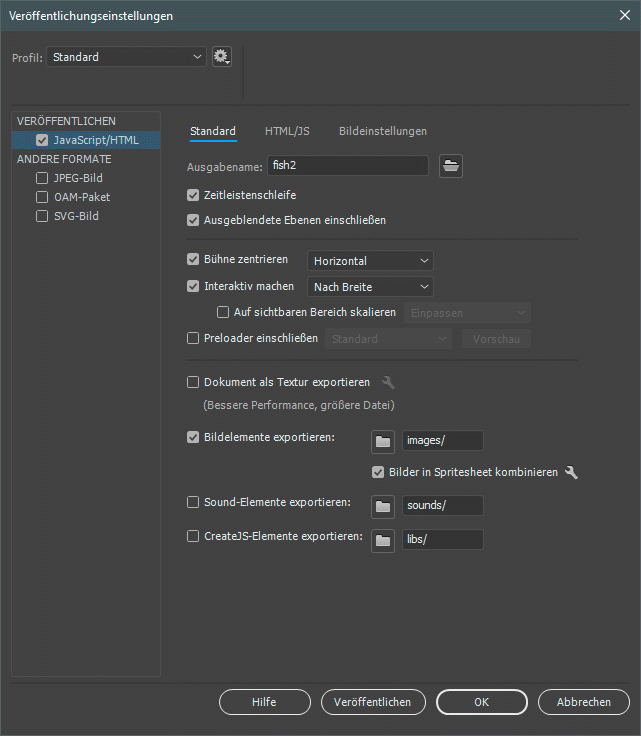
Wenn wir unsere Animation fertig gestellt haben, können wir das Projekt veröffentlichen. Hierzu gehen wir zu Datei / Einstellungen für Veröffentlichungen.
Der Screen zeigt meine Auswahl. Die Animation wird mit Javascript / HTML veröffentlicht. Ein Ausgabename muss gesetzt werden und falls die Animation als Schleife (Loop) wiedergegeben werden soll, muss ein Haken bei Zeitleistenschleife gesetzt werden. Die ausgeblendeten Ebenen können eingeschlossen werden.
Bühne zentrieren: Die Zentrierung bezieht sich auf die Browserbreite bzw. -höhe. Interaktiv machen: Wir können festlegen, ob die Animation hinsichtlich der Breite, Höhe oder der Breite und der Höhe interaktiv sein soll. Mit den Optionen Breite, Höhe oder Beide kann man sicherstellen, dass der gesamte Inhalt auf die Leinwandgröße skaliert wird und auch auf kleinen Bildschirmen angezeigt werden kann.
Falls mit größeren Daten gearbeitet wird, kann man auch einen Preloader mit einschließen, um die Ladezeit zu überbrücken. Wenn wir nun unser Projekt veröffentlichen, bekommen wir 2 Dateien. In meinem Fall fish2.js und fish2.html

Schaut man sich die html-Datei an, sieht man das im <head> 3 Js-Scripte geladen werden. Zum einen die Bibliothek, dann die JS-Datei für unsere Animation und ein Script mit Variablen. Der <body> bekommt noch das Attribute onload="init();"
Für Typo3 packe ich diese Anweisungen in ein HTML-Content Element
<script src="https://code.createjs.com/1.0.0/createjs.min.js"></script>
<script src="/fileadmin/media/animate/fish/fish2.js"></script>
<script>
var canvas, stage, exportRoot, anim_container, dom_overlay_container, fnStartAnimation;
function init() {
canvas = document.getElementById("canvas");
anim_container = document.getElementById("animation_container");
dom_overlay_container = document.getElementById("dom_overlay_container");
var comp=AdobeAn.getComposition("6401C699724227469BE4B0033D52119A");
var lib=comp.getLibrary();
handleComplete({},comp);
}
function handleComplete(evt,comp) {
//This function is always called, irrespective of the content. You can use the variable "stage" after it is created in token create_stage.
var lib=comp.getLibrary();
var ss=comp.getSpriteSheet();
exportRoot = new lib.fish2();
stage = new lib.Stage(canvas);
//Registers the "tick" event listener.
fnStartAnimation = function() {
stage.addChild(exportRoot);
createjs.Ticker.framerate = lib.properties.fps;
createjs.Ticker.addEventListener("tick", stage);
}
//Code to support hidpi screens and responsive scaling.
AdobeAn.makeResponsive(true,'width',false,1,[canvas,anim_container,dom_overlay_container]);
AdobeAn.compositionLoaded(lib.properties.id);
fnStartAnimation();
}
</script>
<div id="animation_container" style="background-color:rgba(204, 204, 204, 0.00); width:1110px; height:400px">
<canvas id="canvas" width="1110" height="400" style="position: absolute; display: block; background-color:rgba(204, 204, 204, 0.00);"></canvas>
<div id="dom_overlay_container" style="pointer-events:none; overflow:hidden; width:1110px; height:400px; position: absolute; left: 0px; top: 0px; display: block;">
</div>
</div>
Haben wir alles richtig übergeben, sollte unsere Animation aus "Animate" laufen und sich responsiv verhalten. Falls wir Korrekturen an unserer Animation haben, brauchen wir nur noch die projektbezogene Javascriptdatei (fish2.js) austauschen.