Linie mit svg und css zeichnen
Benötigt wird eine Strichzeichnung, die wir am einfachsten mit Illustrator erstellen und sie dann im svg-Format speichern. Die svg-Datei können wir in einem uns vertrauten Editor bearbeiten, falls wir Klassennamen oder id's anpassen wollen.

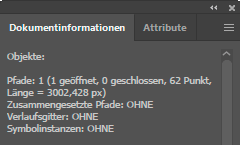
Für die Animation der Zeichnung brauchen wir die Strich (stroke) bzw. Pfadlänge. Diese bekommen wir von Illustrator über das Fenster Dokumenteninformation / Objekt geliefert (siehe Screen).

Striche können per css gestrichelt werden. Wenn wir nun eine Unterbrechung (genauso lang wie die Form selbst) verschieben, können wir den Eindruck erhalten, dass die Linie gezeichnet wird. Die Unterbrechung = stroke-dasharray und die Verschiebung (offset) = stroke-dashoffset.
Das css für die Animation könnte dann so aussehen:
.s-blume {
stroke-dasharray: 3002;
stroke-dashoffset: 3002;
animation: dash_blume 10s linear alternate both infinite;
}
@keyframes dash_blume {
from {stroke-dashoffset: 3002;}
to {stroke-dashoffset: 0;}
}
Falls "animation" nicht in der Kurzschreibweise notiert wird, hier die einzelnen Befehle:
animation-name: dash_blume;
animation-duration: 10s;
animation-timing-function: linear;
animation-direction: alternate;
animation-fill-mode: both;
animation-iteration-count: infinite;
Natürlich ist es auch möglich, mehrere Linien mit unterschiedlichen Klassen zu animieren.